Wat is de reden dat responsive webdesign is ontstaan?
Het gebruik van mobiele apparaten om op internet te surfen blijft in een astronomisch tempo groeien, en deze devices worden vaak beperkt door de weergavegrootte en vereisen een andere benadering van de indeling van content op het beeldscherm van elk device. Responsive webdesign speelt in op de behoeften van de gebruikers en de apparaten die ze gebruiken. De lay-out verandert op basis van de grootte en mogelijkheden van het apparaat. Op een telefoon zien gebruikers bijvoorbeeld de inhoud in één kolomweergave; een tablet kan dezelfde inhoud in twee kolommen weergeven.
Responsive webdesign is het bouwen van webpagina’s die er op alle apparaten goed uitzien. Een responsief webontwerp wordt automatisch aangepast aan verschillende schermformaten en viewports.
Wat is responsive webdesign?
Responsive webdesign is het implementeren van HTML en CSS om een website automatisch te vergroten, verkleinen of te verbergen, zodat de website of webshop automatisch schaalt op alle devices (desktops, tablets en telefoons).
Responsive website
Het kijkvenster instellen:
Om een responsieve webdesign samen te stellen, voeg je de volgende <meta> -tag toe aan al jouw webpagina’s:
Bijvoorbeeld:
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Met bovenstaande code wordt de viewport van jouw webpagina automatisch ingesteld. De browser geeft automatische instructies over hoe de afmetingen en schaal van de webpagina kunnen worden ingesteld. Onderstaande is een voorbeeld van een webpagina zonder de viewport-metatag en dezelfde webpagina met de viewport-metatag:


Responsieve afbeeldingen
Responsieve afbeeldingen zijn afbeeldingen die mooi schalen om in elk browser formaat te passen. Vele webshops gebruiken vandaag de dag een responsive webdesign met geoptimaliseerde en responsieve afbeeldingen.
Stel dat je een afbeelding van 720px op jouw website uploadt. Als een bezoeker met een mobile device en een veel kleiner scherm (320px breed) een website bezoekt, dan moet de browser (Google) nog steeds de 720px-afbeelding laden. Dit ziet er nog steeds prima uit, maar dat geldt ook voor een image van 320px breed.
Is er een probleem? Het laden van een 720px pictogram is een verspilling van de bandbreedte en vertraagt de paginasnelheid. Een vertraging van de paginasnelheid is slecht voor jouw SEO reputatie, waardoor je webpagina lager scoort in de zoekresultaten van Google.
WEBDESIGN BUREAU CLIQI
Een webdesign laten ontwerpen met het oog op performance, zoekmachine optimalisatie en conversie?
Dan ben jij bij CliQi aan het juist adres. Wij designen maandelijks online marketingmachines!
Afbeelding HTML
De oplossing voor dit probleem is om srcset te gebruiken. Dit is een magisch stukje HTML-code die de browser vertelt om verschillende versies van een afbeelding te laden voor verschillende schermresoluties. Vergeet ook niet de alt-tekst SEO vriendelijk te optimaliseren van de afbeelding.
Hier is de syntaxis, gevolgd door een uitleg:
- <img src = “image.jpg” srcset = “image-medium.jpg 1000w, image-large.jpg 2000w”>
CSS responsive
Met behulp van de eigenschap width (breedte) kun je de CSS-breedte zelf instellen. Als de eigenschap CSS-breedte is ingesteld op 100%, reageert de image en wordt deze omhoog en omlaag geschaald in de webpagina.
Bijvoorbeeld onderstaande code:
- <img src = “img_girl.jpg” style = “width: 100%;”>

Met behulp van de eigenschap max-width (maximale breedte) kun je de oorspronkelijke grootte instellen van de afbeelding. Als de eigenschap max-width is ingesteld op 100%, wordt de afbeelding verkleind als dat nodig is, maar nooit groter dan de oorspronkelijke grootte/formaat van de afbeelding.
Bijvoorbeeld onderstaande code kun je hiervoor gebruiken:
- <img src = “img_girl.jpg” style = “max-width: 100%; hoogte: auto;”>

Hoe verschillende afbeeldingen afhankelijk van de browser breedte kunnen worden ingesteld
Met het HTML-element <picture> kun je verscheidene afbeeldingen definiëren voor verschillende browservensters. Pas het formaat van het browservenster aan om te zien hoe de onderstaande afbeelding verandert, afhankelijk van de breedte van het scherm:
Bijvoorbeeld:
<picture>
<source srcset=”img_smallflower.jpg” media=”(max-width: 600px)”>
<source srcset=”img_flowers.jpg” media=”(max-width: 1500px)”>
<source srcset=”flowers.jpg”>
<img src=”img_smallflower.jpg” alt=”Flowers”>
</picture>

Waarom is een responsive webdesign zo belangrijk?
Google gaf aan dat er een verschuiving zou plaatsvinden naar Mobile-first indexing in januari 2016. Sindsdien heeft Google langzamerhand Mobile-first indexing uitgerold. In 2021 streeft Google ernaar om alles website Mobile-first te hebben geïndexeerd. Met andere woorden, de volledige Google index is in 2021 mobile first.
Een gedetailleerde tijdlijn van de uitrol van Mobile-first indexatie:
- November 2016 – Mobile-first indexering aangekondigd en op sommige websites getest.
- Maart 2018 – Mobile-first indexering wordt uitgerold.
- December 2018 – Meer dan 50% van de gecrawlde sites wordt nu Mobile-first geïndexeerd.
- Juli 2019 – Standaard mobiel-eerste indexering voor nieuwe sites.
- Maart 2020 – Meer dan 70% van de gecrawlde sites is nu Mobile-first geïndexeerd. Ze kondigden ook aan dat Mobile-first indexering tegen september 2020 op 100% van de sites zou worden gebruikt.
- Juli 2020 – Coronavirus stelt 100% Mobile-first indexering uit tot maart 2021.
- Maart 2021 – Voorlopige lancering van 100% mobile-first indexering.
Wat betekent Mobile-first indexatie?
Mobile-first indexering in de wereld van SEO betekent dat de positionering in Google zoekresultaten verschuift van desktop naar mobiel voor alle geïndexeerde webpagina’s. De reden hiervan is dat vandaag de dag het aantal mobiele zoekopdrachten het aantal gemiddelde desktop zoekopdrachten overtreft. Hierdoor is het logisch dat Google content eerst indexeert voor mobiele apparaten, zoals tablets en mobiele apparaten.
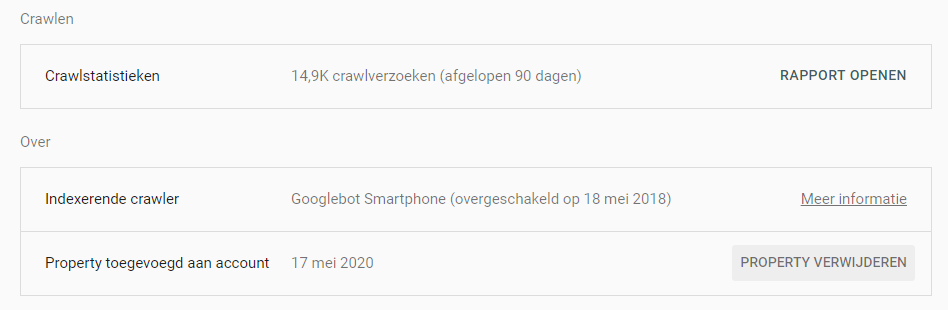
Gebruikt jouw website al een mobile-first indexering?
Met Google Search Console kun je controleren of je website al door Google is beoordeeld op een smartphone. Als je surft naar “Instellingen” waar ze de crawler identificeren in het gedeelte “Over” en jouw vertellen of en wanneer jouw website is overgeschakeld op mobiele indexering.

Conclusie en veelgestelde vragen over responsive webdesign
Hopelijk heb jij al een responsive webdesign geïmplementeerd of gebruik je een up-to date WordPress CMS waar automatisch een responsive webdesign wordt gebouwd. Zo niet, dan kun je altijd langskomen voor een kopje koffie of onze developers bellen om een fris en responsive webdesign te implementeren. Mobiel is het nieuwe normaal en het is een blijvertje, dus zorg ervoor dat jouw website of webshop er klaar voor is.
Het gebruik van mobiele apparaten om op internet te surfen blijft in een astronomisch tempo groeien, en deze devices worden vaak beperkt door de weergavegrootte en vereisen een andere benadering van de indeling van content op het beeldscherm van elk device. Vanuit deze vraag is responsive webdesign ontstaan.
Responsive webdesign is het implementeren van HTML en CSS om een website automatisch te vergroten, verkleinen of te verbergen, zodat de website of webshop automatisch schaalt op alle devices (desktops, tablets en telefoons).
In 2021 streeft Google ernaar om alles website Mobile-first te hebben geïndexeerd. Met andere woorden, de volledige Google index is in 2021 mobile first. Als je vanaf 2021 geen responsive webdesign hebt ontwikkeld wordt jouw website slecht geïndexeerd en verlies je alle Google rankings.
Mobile-first indexering betekent dat de positionering in Google zoekresultaten verschuift van desktop naar mobiel voor alle geïndexeerde websites.